A Detailed Guide for Entrepreneurs: How to Create an App Prototype
If you are an entrepreneur or are currently working on a startup, then you must master the art of prototyping. After all, prototyping is now considered a vital stage of app development that should be focused on from the start. Therefore, to help you create an app prototype, I will make you familiar with the basics that all the entrepreneurs need to know.
How to Create an App: Importance of a Prototype
Before we learn how to create an app prototype, let’s quickly consider the vital steps that are needed in app development.
- Scope Definition: In the first phase, we clearly define the scope of the app, the major features it would offer, and its functionality.
- Designing: Once the scope is defined, we gradually work on the overall foundation of the app regarding its design.
- Functional Prototype: In the app development process, we first come up with the prototype of the product that would explain how the actual app would function.
- Testing and Refinement: We first test the functional prototype and make the needed changes to refine the final product.
- App Development: Based on the functional prototype, the actual application is created and deployed.
Therefore, if you are an entrepreneur, then you should understand the importance of prototyping in app development as it acts as a foundation of the product from the start. We test the prototype and even rework it instead of the final product that drastically saves our time and resources.
App Prototyping 101: Basic Understanding
If you want to create an app, then you need to first have its prototype ready. This is because an app prototype provides the overall visual and design representation of the product without the actual back-end coding.
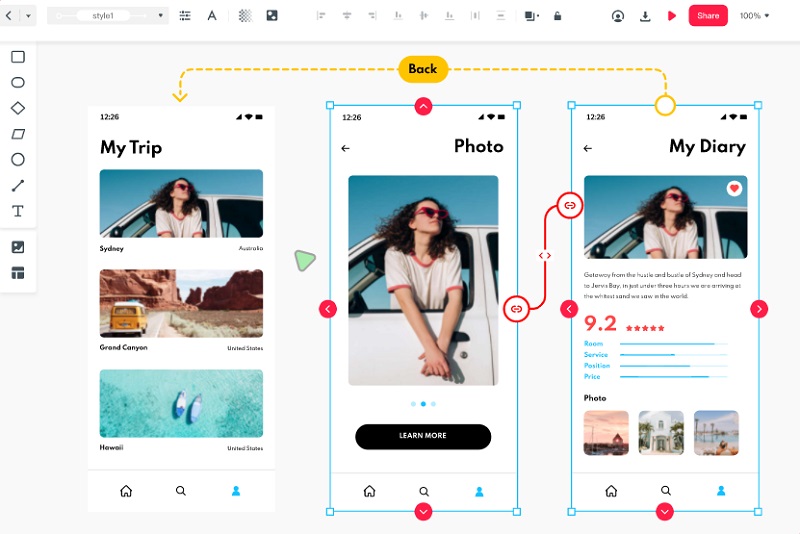
Consider your prototype as a high-fidelity and realistic mockup of the app that would define its usability and functionality. Most of the startup owners first come up with the prototype of the app to pitch their clients and consider it as a foundation stone for the app development process.

Source: Wondershare
Based on your requirements, you can come up with a low or high-fidelity prototype for an app. These days, it is recommended to design clickable and dynamic prototypes as they can be used for app development and provide a realistic approach from the start.
How to Create an App Prototype?
Ideally, the overall steps for creating an app prototype would vary on your approach and the product. Nevertheless, here are some of the basic steps that you can follow for prototype and app development in the future:
1. Understand the Problem and the Product
At first, you need to identify the problem that your prospective users are facing and come up with a solution in the form of your product.
2. Identify Key Functionalities
Before you create an app prototype, you need to know the major functions that the product will have. It is also recommended to distinguish your product into different modules at this stage.
3. Create a Basic App Design
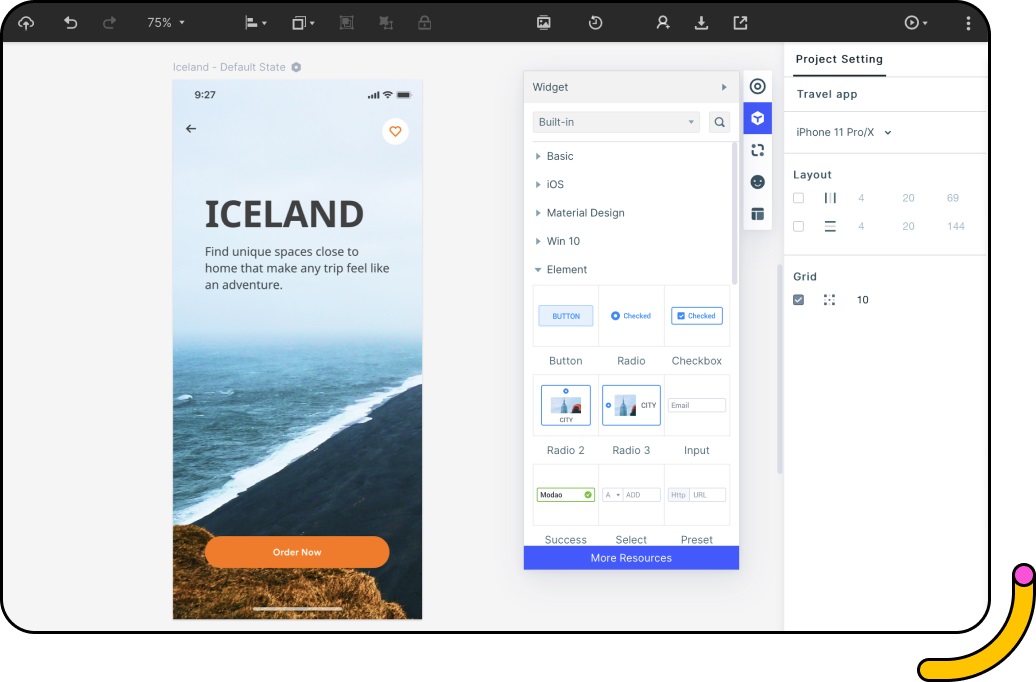
Now, you can use any reliable application (like Wondershare Mockitt) to come up with the overall design of the app. Even if you are an entrepreneur or a startup owner, you can create the basic design without any technical hassle.

Source: Wondershare
4. Establish Links and Dynamic Elements
Once you have come up with the overall design of the app, you can establish various links between its pages to create a clickable prototype. You can also use a tool like Mockitt to include transitions and other dynamic elements to make your prototypes look realistic.
5. Test the Usability of the Prototype
Also, you can now test how the prototype will function by exploring various elements. You can also perform its A/B or focus testing to identify the pitfalls and rework the prototype instead of the final product. This will save your time and resources in the overall app development process.
6. Sharing of Prototype and App Development
After when you create an app prototype, you can simply share it with your team and work on the startup with others. If you are working in Mockitt, then you can also directly send your prototype for app development by exporting it into desired formats.
3 Best Solutions to Create an App Prototype
Now when you know the importance of prototyping in app development, let’s discuss some recommended options to create an app prototype for entrepreneurs.
1. Wondershare Mockitt
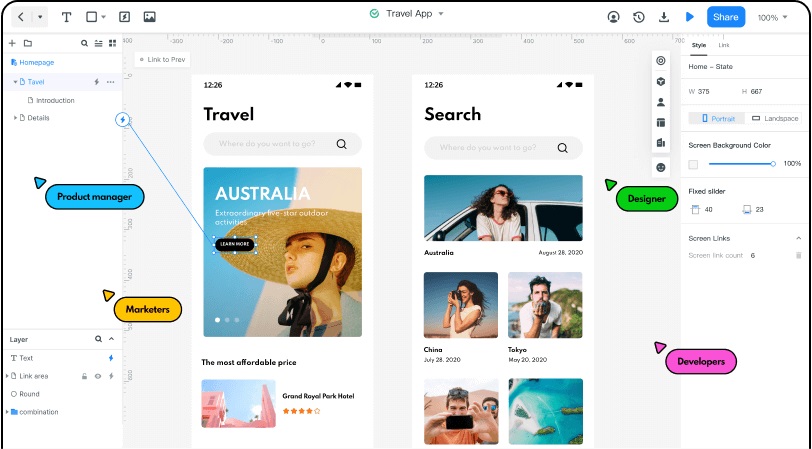
If you want to create a clickable prototype for your apps, then Wondershare Mockitt should be your first pick. It is recommended for entrepreneurs, startup owners, and designers to create prototypes, wireframes, mockups, and other interactive diagrams instantly. You can use the freely available version of Mockitt on the web or even upgrade to its premium version to get more features.
- With simple drag and drop options, you can come up with all kinds of interactive prototypes in Mockitt.
- You can use its extensive set of widgets and templates to create iOS/Android/Web prototypes on the go.
- There are also options to link different elements, set up transitions, change states, and work on other dynamic parameters to create a high-fidelity prototype.
- Mockitt has integrated Olympic Games cloud technology, letting you work together with your team. You can also assign roles to your colleagues and maintain dedicated history versions for your projects.
- You can create vector graphics on the native interface of Mockitt, build scalable assets, brainstorm ideas, and even directly export your projects into CSS, APK, and other formats.
Pricing: Free or $69 annually

Source: Wondershare
2. UXPin
UXPin is one of the most advanced prototyping tools that is used by designers, entrepreneurs, startup owners, and other professionals. Not only to create an app prototype, but it can also help you with its documentation and development.
- There are dedicated widgets and libraries in UXPin to create Android, iOS, and web app prototypes.
- You can drag and drop elements and change their interactive properties to create dynamic prototypes.
- Since the tool is pretty user-friendly, there is no need to write codes to create your app’s prototype.
- There are also readily available plugins to directly import projects from other tools like Sketch, Adobe XD, and Figma.
- You can also upload your projects to its inbuilt cloud, maintain version histories, and assign different roles to your team.
Pricing: $19 per month (per user)

Source: UXPin
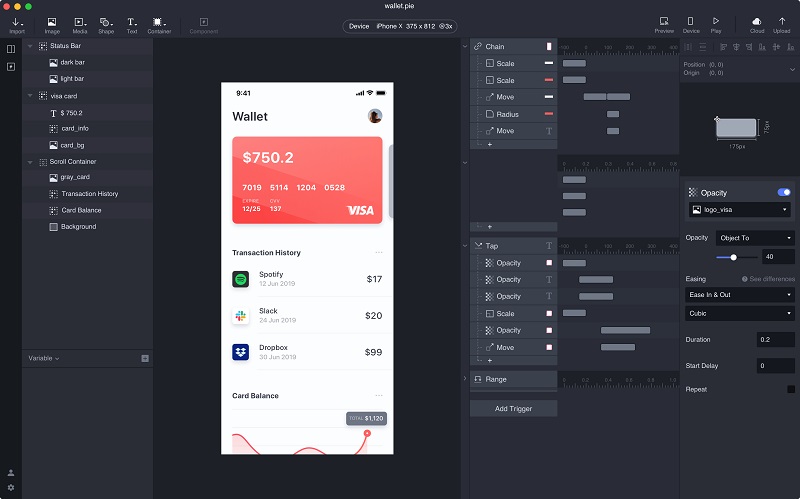
3. Protopie.io
Protopie.io is a more lightweight online solution that you can use to create an app prototype on any platform. It can be used to come up with prototypes for desktop, web, or smartphone apps instantly.
- You can find numerous templates to create an app prototype or use its extensive range of widgets.
- Protopie.io works on the object-trigger-response principle to help you create dynamic app prototypes.
- There are options to directly import projects from Figma, Sketch, and Adobe XD or export them into different formats (like PNG or PDF).
- Users can find Excel-grade features, powerful interactions, and numerous third-party add-ons to make stunning prototypes.
- You can also create dedicated workspaces for your projects and collaborate with your team.
Pricing: $11 per month

Source: Protopie.io
As you can see, entrepreneurs and startup owners can easily create an app prototype with the right tools. If you also want to make the app development process easier, then consider following the suggestions that I have included here. Apart from that, you can also use a prototyping tool like Wondershare Mockitt to make your job easier without encountering any technical difficulties. It is a professional prototyping tool that is equipped with tons of features and has a zero-learning curve.
Personal contact info – slikgepotenuz@gmail.com
Permanent Address :- Montville, NJ
CEO and co-founder at Cloudsmallbusinessservice.com